Markdown has gained popularity because it's easy to use and it's widely accepted across platforms.
You can use markdown to write content that can be conveyed in plain text. A good example would be a blog post.
In this article, you'll learn what markdown is and how to use it.
What is Markdown?
Markdown is a markup language just like HTML. We use it to parse text and convert it into a specific format. You can also think of it as a text to HTML converter tool.
Many developers like writing in markdown because it gives them fine-grained control over their text and code. We'll see how and why in the coming paragraphs.
The extension for a Markdown file is .md or .markdown. To compile a markdown file you need an application capable of processing markdown files like VS Code, atom, etc.
Advantages Of Markdown:
- It’s not made just for programmers, because you can write E-Books with it using leanpub.
- Convertible to formats like PDF, HTML, docs etc.
- You can format your mail using markdown with MarkdownHere.
- It is heavily used to write formatted pages across various platforms like StackOverflow, Github and many more.
- Markdown Files can be converted to webpages using tools like Github Pages.
Given below is a syntax which will be useful to learn and later as a cheat sheet for writing Markdown codes.
Examples -
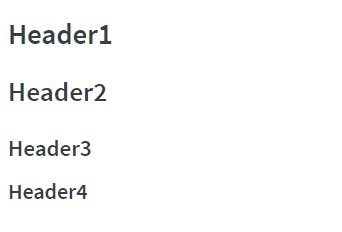
1.Headers
Syntax: -->
# Header1
## Header2
### Header3
#### Header4
....
Output: -->

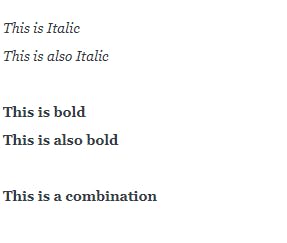
2.Formatting
Syntax:-->
*This is Italic*
_This is also Italic_
**This is bold**
__This is also bold__
__This is a **combination**__
Output: -->

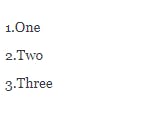
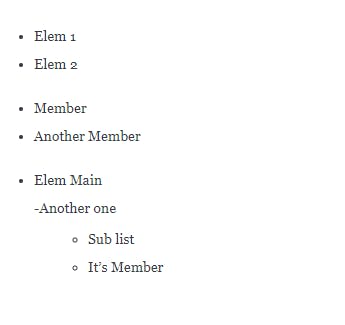
3. Lists
Syntax:-->
1.One
2.Two
3.Three
- Elem 1
- Elem 2
* Member
* Another Member
- Elem Main
- Another one
- Sub list
- It's Member
Output: -->


4. Images
Syntax:-->
IMAGE :

Output: -->

5. Links
Syntax:-->
LINK:
["CSS - Selectors Article"](https://devabs.hashnode.dev/a-quick-guide-about-css-selectors)
Output: -->

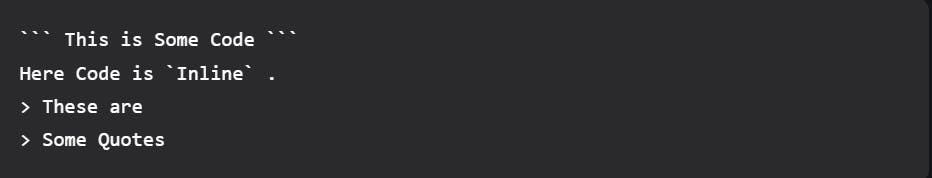
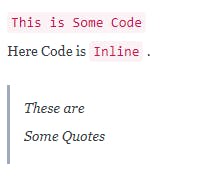
6. Code & Quotes
Syntax:-->

Output: -->

Detailed cheat sheet: --
This Article is a cheat sheet you can use for Markdown, For a detailed tutorial on Markdown syntax see daringfireball.net