What is HTML?
HTML stands for HyperText Markup Language. It is used to design web pages using the markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages and markup language defines the text document within the tag that define the structure of web pages.

What is HTML used for ?
HTML is used to create the structure of web pages that are displayed on the World Wide Web (www). It contains Tags and Attributes that are used to design the web pages. Also, we can link multiple pages using Hyperlinks.
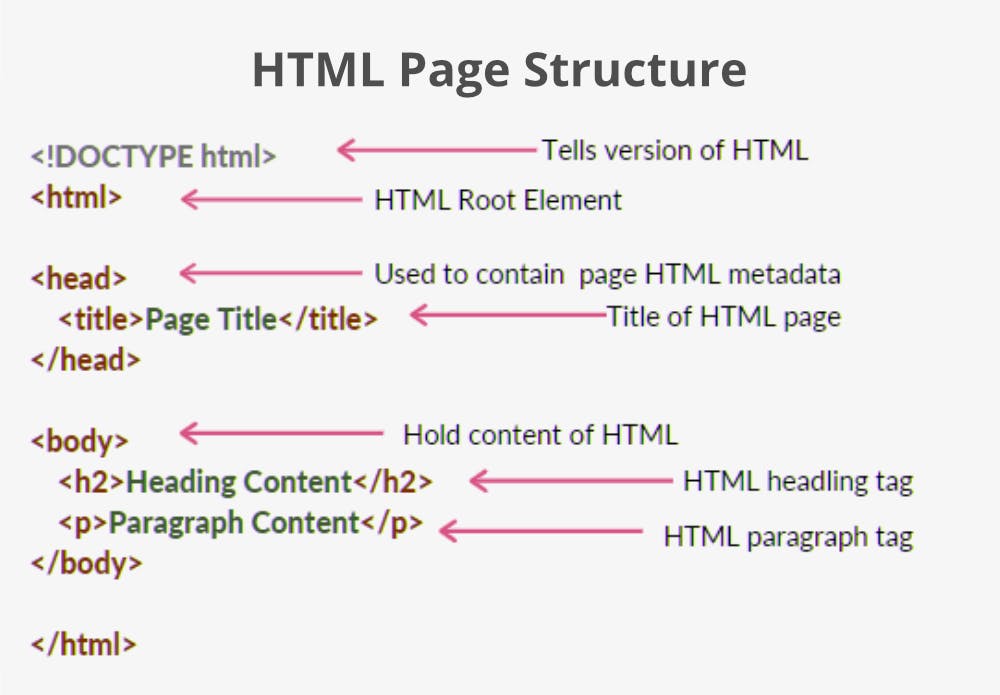
HTML Basic Format Page Structure
The basic structure of an HTML page is laid out below. It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created.

<DOCTYPE! html> - A doctype or document type declaration is an instruction that tells the web browser about the markup language in which the current page is written. It is not an element or tag. The doctype declaration is not case-sensitive.
<html> - This tag is used to define the root element of HTML document. This tag tells the browser that it is an HTML document. It is the second outer container element that contains all other elements within it.
< head > - The < head > element is a container for metadata and is placed between the < html > and < body > tag.
The following elements can go inside the <head> element:
< title >- defines the title of the document. (required in every HTML document)< style >- used to define style information (CSS) for a document.< base >- specifies the base URL and/or target for all relative URLs in a document.< link >- defines the relationship between the current document and an external resource< meta >- defines metadata about an HTML document.< script >- used to embed a client-side script (JavaScri*pt).< noscript >- defines an alternate content to be displayed to users that have disabled scripts in their browser or have a browser that doesn't support script.
<body> - The body tag is used to enclose all the visible content of a webpage. In other words, the body content is what the browser will show on the front end.
Example: This is the basic example of HTML that display the heading and paragraph content.
<!DOCTYPE html>
<html>
<!-- Head section content -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Page Title-->
<title>Basic webpage</title>
</head>
<!--Body section content-->
<body>
<!--Used to display heading content-->
<h1>Welcome to my website</h1>
<!--Used to display paragraph content-->
<p>This is my first webpage</p>
</body>
</html>
Output